Tutorial: How to Make Tabbed Panel Using JavaScript, CSS and HTML
Here, I'm presenting a simplest method to create a tabbed panel with just only 3 lines of JavaScript, Little bit HTML and with an easily understandable CSS. I tried many times and with many languages but I was not cleared with basic concepts to understand this. You can also assume me as a beginner in JavaScript. So, Here is the Javascript code of which I'm talking about.
You should put this script in between the '<head>' tag. We are defining a function with name 'change' which accepts an argument from caller and storing it in variable named as 'namee', after that we are replacing or I say changing the innerHTML (content) of div block (on which content is to be displayed) by source (content to be displayed after on clicking tab). If you were still unsure about what is going on here, then I can only refer you to DHTML Tutorial section of W3school's website.
<script type="text/javascript">
var namee;
function change(namee){
document.getElementById("Display_content").innerHTML=document.getElementById(namee).innerHTML;
//optional Javascript code below - To change color of clicked tab
var livetab, i;
switch(namee){
case 'tab1':
livetab='t1';
break;
case 'tab2':
livetab='t2';
break;
case 'tab3':
livetab='t3';
break;
}
for(i=1;i<=3;i++){
document.getElementById("t"+i).style.backgroundColor="gray";
}
document.getElementById(livetab).style.backgroundColor="silver";
//optional code ends here
}
</script>Below is the CSS code that does the work of giving a proper look to our tab Menu and panel, Change this as per your convinience and it's a very simple process just look at attributes of HTML Tags and match them with the main keywords (near to curly brackets) in the CSS code below, Explained in detail at the end of article.
<style type="text/css" rel="stylesheet">
div.content_tab {
display:none;
}
#tabbed_section {
border: 2px solid gray;
width: 300px; /* width of tabbed panel */
}
#menu {
clear: both;
width: 300px;
}
#Display_content {
clear: both;
min-height: 44px;
padding: 2px;
border: 1px solid gray;
}
#ul_tabs {
clear: both;
padding: 0px;
margin: 0px;
}
.lh {
padding:5px;
background-color: gray;
list-style: none;
width: 88px;
height: 25px;
float: left;
border: 1px solid #FFFFFA;
text-align:center;
}
li.lh:hover {
background-color: white;
cursor: pointer;
}
</style>In the Above CSS,
- The name starting with # (Hash) are referring to 'id' attributes of various tags used in HTML code below,
- Name starting with '.' (dot) symbol are referring to Class attribute of various tags, classes are used to change look and design of more the one element ( tags ),
- 'div.content {}' is referring to all div blocks whose class name is '.content' and we are setting their display property to none to restrict it from acquiring extra space on webpage,
- in '.lh {}', we are setting 'list-style' property to none to remove the dot mark (symbol) from beginning and property named 'float' is doing the work of aligning each list element in row.
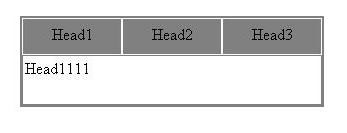
Now, Below is the HTML Code to display data on web page, here we are using "ul" - Unordered List, "li" - List and Div tag plus it's attributes. Proper formatting is done for ease to understand
<div id="tabbed_section">
<div id="menu">
<ul id="ul_tabs">
<li class="lh" id="t1" onClick="change('tab1')">
Head1
</li>
<li class="lh" id="t2" onClick="change('tab2')">
Head2
</li>
<li class="lh" id="t3" onClick="change('tab3')">
Head3
</li>
</ul>
</div>
<div id="Display_content" onload="change('h1')">
</div>
<div id="tab1" class="content_tab">
content in tab1111
</div>
<div id="tab2" class="content_tab">
content in tab2222
</div>
<div id="tab3" class="content_tab">
content in tab3333
</div>
</div>
In HTML code above,
- First, We are creating a div block in which tabbed panel will be displayed,
- Then, we are creating 'Tab Menu' by using Unordered list whose look is changed into tab style by CSS,
- Then, we creating another div block (Blank content) inside the main tabbed panel div block where data will be displayed after clicking on any one tab, as a default it will display Null data (Means no content).
- Then, we are creating three more div blocks just below the div block created in step 3 to store information which will be displayed after clicking a relative tab with the help of 'Id' attribute of this div block, These blocks are set to hidden by css and will be only visible after any event/trigger occurs to call them.
You can read newer version of current article here
- JS Tutorial version 2: Developing a simple tabbed pa...
Simple jQuery (JavaScript library) code to create your custom tabbed panel. Fully documented JavaScript code detailing the concepts behind development of tabbed panels. Multiple instances of tabbed panel can be put on single page. This article is new