How to create/build your first Website & Webpage?
Website is a group of web-pages which are linked together via hyperlinks. Mainly there are two types of Website, dynamic version and static version.
Dynamic version: This type of websites generally store their data such as text and images at places like databases and scripts in the form of files such as web-pages. Web-pages get created automatically through these scripts when the data from databases are retrieved via browser. So, Most part of such websites work on a automated system. For example: Wikipedia, Hubpages, Orkut, Facebook etc.
Static Version: This type of websites generally have static web-pages means web-pages should be created by Web-masters(real humans) in offline mode before publishing on Internet. Users can only read the content on such websites. This type of websites require many human hours for to remain up-to-date.
Now you decide, which type of website you want to construct.

The basic building blocks of any website is HTML, CSS, You can start
learning and can improve these languages at the links below:
- HTML(Hypertext markup language): http://www.w3schools.com/html/default.asp
- CSS(Cascading style-sheet): http://www.w3schools.com/css/default.asp
if you finished your tutorials, then, the next step is to create your
website's homepage and other pages of your site. You can group all the
pages by links while using <a> tag. You can use <div
id=section_name> - (known as division tag) for sections like
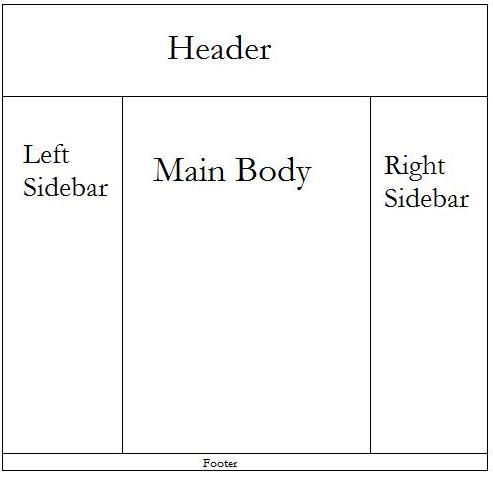
'header',' footer', 'sidebar', 'navigation bar' of your web-page while
defining 'id', which has it's use in css.
Now, u can use 'css' to set layout of web page. Css helps u to define custom width, height, position, look of various elements such as text, images via tags, id. You can use internal as well as external CSS, with external css you can define the same structure of various pages.

<html> <head> <title></title> <style> Used for internal stylesheet </style> <link href="external_stylesheet_file_address" type=text/css /> </head> <body> <div id=header> Header section </a> <div id=navigation_bar> <a href="homepage.html">Homepage</a> <!-- u can also use extensions like .php, .asp according to your scripting language --> <a href="about.html">About</a> <a href="contact.html">Contact</a> <div id=left_sidebar> Left sidebar section </a> <div id=main_body> Main body section </a> <div id=right_sidebar> Right sidebar section </a> <div id=footer> Footer section </a> </body> </html>
/* We can use css with html like this */
body {
width: 960px;
border: red;
color:blue; /*modifies the text color*/
}
#header {
width: 950px;
padding: 5px;
background-image:url(image_url);
}
#navigation_bar {
width: 950px;
padding: 2px;
background-color: green;
height: 40px;
}
#main_body {
width: 500px;
height: 500px;
visibility: overflow;
}
#left_sidebar {
width: 225px;
border:green;
height: 100px;
float:left; /*this code keeps the left sidebar in left side */
}
#right_sidebar {
width:225px;
height:100px;
float:right;
border:green;
}
#footer {
width:950px;
padding: 5px;
height: 75px;
background-color: blue;
}
For constructing
dynamic version, you need to learn one or more programming languages
from PHP, ASP, AJAX, JAVASCRIPT, XML etc. Along with this u also need to
learn,"how to connect webpages to database via scripts".
You can learn sql (structured query language) at http://www.w3schools.com/sql/default.asp,
But I will recommend you to learn 'interaction with database'
simultaneously with any programming language such as "PHP with MySql.
- PHP and MySql: http://www.w3schools.com/php/php_MySQL_intro.asp
- PHP (Hypertext Preprocessor): http://www.w3schools.com/php/default.asp
For Constructing Static version, You can start creating web-pages with Html and css only. If you face any problem or need help in HTML, CSS, PHP, Mysql or any other related topic, You can ask here in the comment section, I will try my best to solve that issue.
Thanks for reading, yours Shrikrishna (Web-designer by interest).
/* php code of retrieve, update, delete while interacting with database */
/*Retrieval code:*/ $retrieve=mysql_query("SELECT * FROM Table_name WHERE attribute='value'");
/*Update code:*/ $update=mysql_query("UPDATE table_name SET attribute1='value1',attribut2='value2' WHERE attribute='value'");
/*DELETE code:*/ $delete=mysql_query("DELETE FROM table_name WHERE attribute='value'");
/* mysql_fetch_array(); This function is used for storing data in variable as stated below*/
$store=mysql_fetch_array($retrieve);
/*we can display data on web-pages with echo command */
echo $store['attribute_name'];
echo $store['attribute_name2'];